This was my last year 10K an event apart contest, where I obtained a notable mention. It’s aclassic Amstrad game version that is less than 10KB (including graphics). It has been developed using javascript and html5 canvas element.

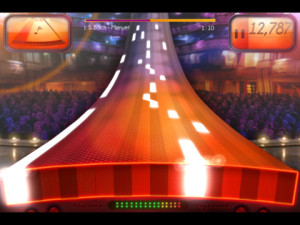
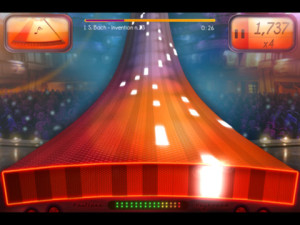
JsNebulo screenshot
It was hard to fit it in only 10K. I took the character graphics from Amstrad emulator screenshots, cleaned with Gimp and compressed using the awesome PunyPNG tool. It gave me all graphics in only 1KB.
All the code had to be in client side, so everything is javascript. The complete source code was near 50KB. Too much for the contest. Then I had to compress it in someway. After much investigation I found tools in the internet that helped me a lot. The first was Closure Compiler. It parses your javascript, analyzes it, removes dead code and rewrites and minimizes what’s left. It’s quite impressive how it reduces the size of your javascript. But that was not enough. Then I applied the javascript compressor from JavaScript Utility Web Site. It compress all your javascript in a string and introduces some little code to decompress in page load time. It was all ok and my code plus graphics were less than 10KB!

Original Amstrad Nebulus
I’d like to add much more enemies and levels. But that was not possible due to size limitations and contest deadline. So I only could make the first game level. In a near future I’ll optimize all the code to work in mobile devices too and publish it here, allowing people to create new levels and share them.
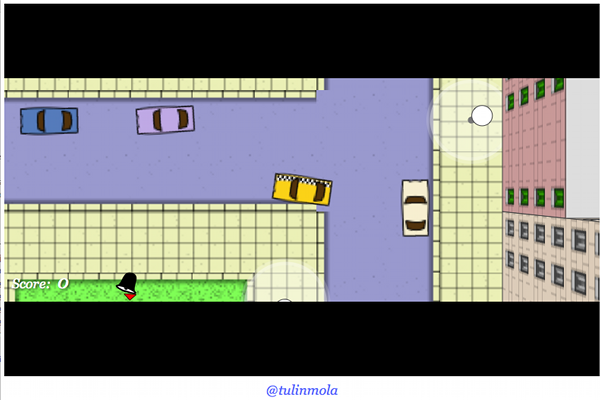
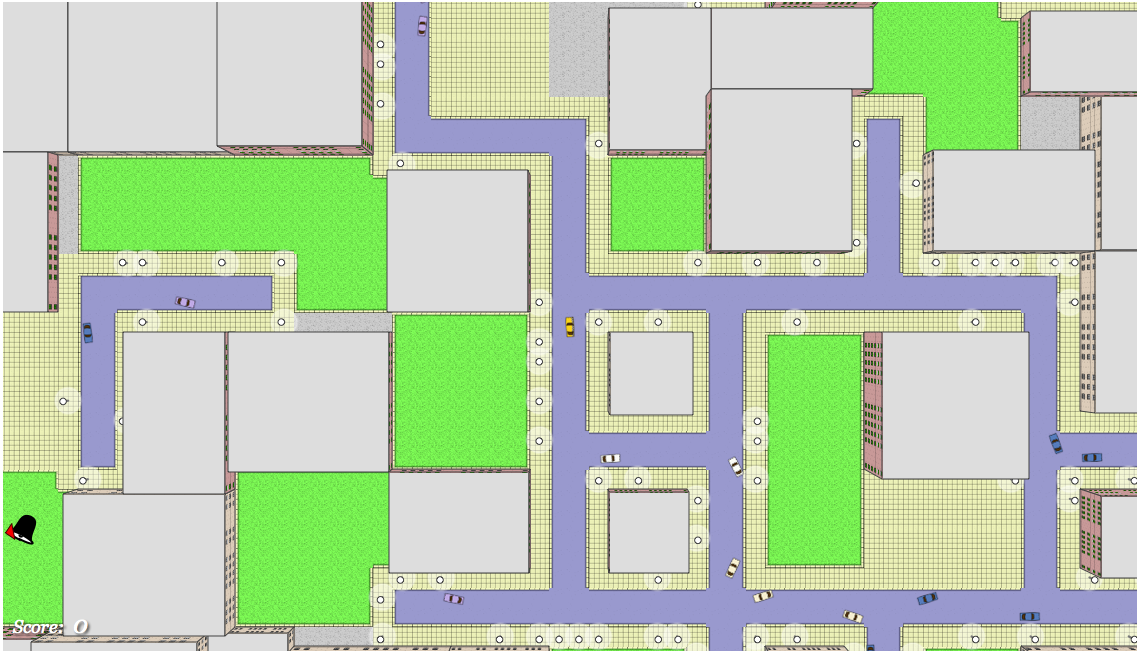
You can try it in my contest entry, clicking in Lauch button. You have to make the frog reach the top of the tower being careful with enemies and traps. Use arrow keys to move, activate elevators and doors, and space key while walking to jump. Good luck!